How to Xunfu Tranquilpeak in a Traditional Way
本文主要介绍如何以传统方法部署 hugo 博客并进行略深程度的自定义。
目录
引言
如大家所见,本站是一个以 hugo 为框架、 tranquilpeak 为主题的博客,并且其中还自定义了一些字体。(什么?你没看到有特殊字体?好吧,那说明我没有使用 CDN ,导致你的加载速度很慢!)
但是以 hugo 官方网站的方法 将 hugo 博客部署到 github pages 上是一件很抽象的事。好吧,我瞎说的,只是对我而言,更改其中的部分设定(比如说这超酷的自定义字体!)的过程比较抽象,不如传统方法部署 hugo 博客来得方便。但是现在主流应该都在使用官方推崇的自动化,网上的教程又是新的旧的混在一起,那么我就来记录一下我自己的部署过程!
注:操作环境为Windows
部署
基本要点
- github 仓库
要使用自定义布局/设定一定要建以 username.github.io 格式命名的仓库,并在 hugo 博客根目录的配置文件中将 baseURL 更改为对应的 URL 链接。
这一部分官方网站讲得很清楚口牙,跟着官方教程走就行。至于走到哪里:大概到你使用hugo server时发现已经把博客做成想要的样子了就可以尝试下一个要点了。
- hugo 部署
使用以下指令来生成/public文件夹。传统部署方式就是将/public文件夹 push 到你刚刚建立的仓库里,然后在仓库的 settings 里开启 pages 。
$ hugo
好累口牙,我不想努力惹
下面是一套流畅的部署博客小连招!
注意,请先自行完成基本要点中的 1 和 2 再进行部署!
1 |
|
自定义你的 tranquilpeak
深度 tranquilpeak 比较麻烦,需要你去修改这个主题的.scss文件。
前戏(???)
在开始美妙的自定义过程前,我们需要一些准备工作。这一部分官方文档讲得很详细了,跟着它把 Installation 走完准备工作就算是完成了。
颜色
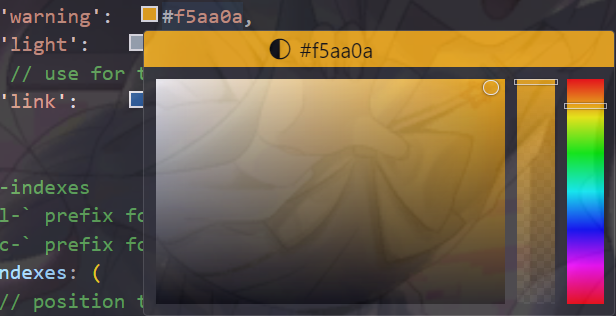
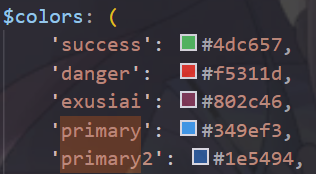
颜色的定义在themes\tranquilpeak\src\scss\utils\_variables.scss里。Ctrl+F找到$colors就可以对着颜色进行更改。我推荐使用 Visual Code Studio 进行编辑,因为 vsc 的功能使得在编辑内容时直接查看/编辑颜色变得可能!(这个功能甚至支持16进制、hsl、hwb、rgb四种颜色格式)
更改了颜色之后记得在themes\tranquilpeak文件夹下运行grunt build和npm run prod,如果发现预览格式崩坏了那么就在博客根目录下运行hugo server。
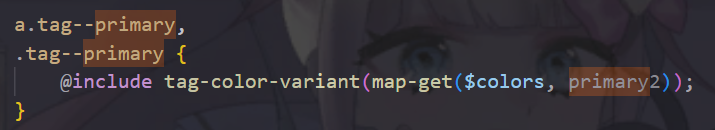
默认的设置中一部分颜色的设定是互相绑定的,如果想分别定制怎么办?先在_variables.scss里添加好你要使用的新颜色,再打开你想更改的组件的.scss文件,使用Ctrl+F找到颜色的设置进行更改。
字体
字体的更改用到了themes\tranquilpeak\src\scss\utils\_variables.scss和themes\tranquilpeak\src\scss\utils\_fonts.scss两个文件。其中_fonts.scss是用来定义字体的,而_variables.scss是用来将你的字体引用至博客的内容上的。
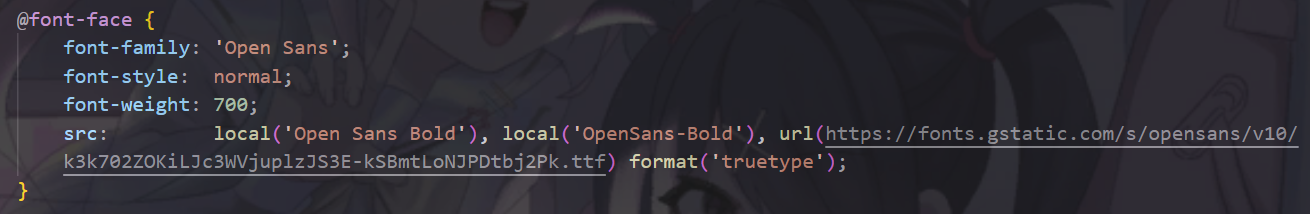
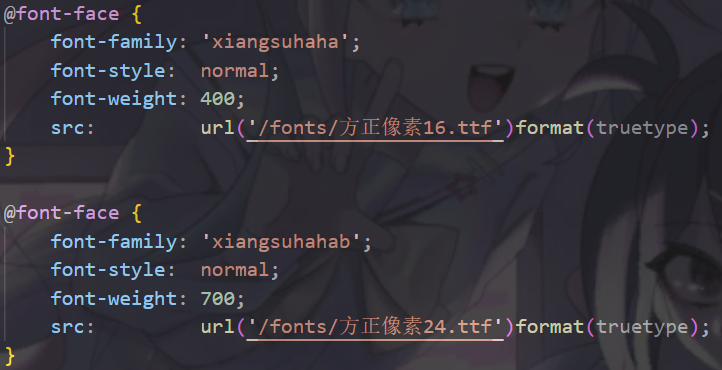
官方给出的定义字体的格式如上,可见其用了不止一种方式的定义来确保读者能渲染出字体,并且说明了本地文件定义和网络资源定义都是可用的。
本站使用了本地字体文件,因此在此处也将演示本地字体文件的应用方式。
先将你的字体文件放入themes\tranquilpeak\src\fonts\文件夹中(添加完可以用grunt sync同步一下),然后按格式定义一个新的标签和对应的字体文件。(.otf在 format 中填opentype,.ttf在 format 中填truetype)
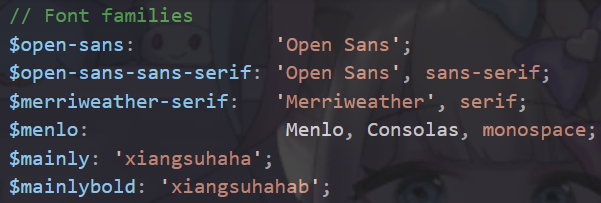
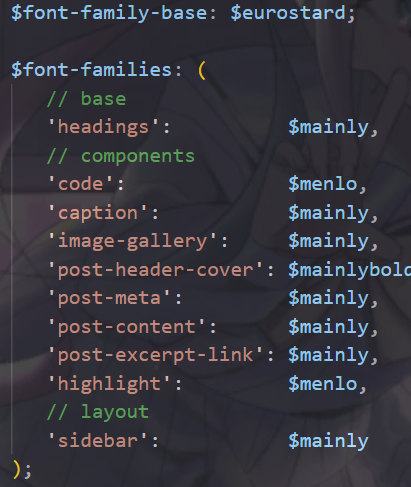
打开_variables.scss,将你定义好的字体的标签与新建的变量对应起来。看默认的字体设定可以发现默认的字体有粗细两种格式,所以我刚才在定义字体的时候也定义了一粗一细两个字体。请注意你设定的通用字体/正文字体的font-weight填的数字不要太大,不然 markdown 语法的加粗效果会不明显(甚至没有)。
定义好字体变量后就可以在这一部分将你的字体应用上去了。只要修改你想修改的标签后对应的变量即可。
结语
tranquilpeak 的调教(也许)还有更多其他未开发的区域,所以未完待续喵……